Fix Common Errors found in Siteimprove
, Before You Start
1. Filter your tasks
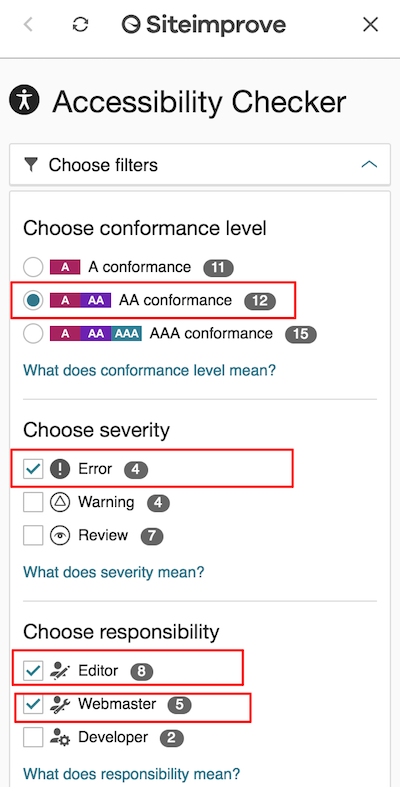
There are many errors that Hippo CMS editors can't fix. Those are for developers and system admins. Please first select the site and subgroup you are assigned to, and filter tasks to Editors. Follow this six-step instruction in the screenshot.
2. Focus on Level A and AA errors
We'll focus on fixing WCAG 2.0 level A and AA errors. You may ignore AAA errors and warnings for now.

Note: if you need additional assistance, please email lib-helpdesk@umd.edu. NC State's IT Accessibility Handbook is also a great resource.
3. Settings to choose for Siteimprove Add-on
Filter setting:
- Conformance level: choose AA;
- Severity: choose Error, ignore Warning and Reviews;
- Responsibility: choose Editor, WebMaster

Common Errors found in Siteimprove
Note: Errors/warnings you may ignore. Those errors and warnings should be fixed by developers.
Sometimes you need to edit some simple HTML source code. Please be familiar with the following editing tools.

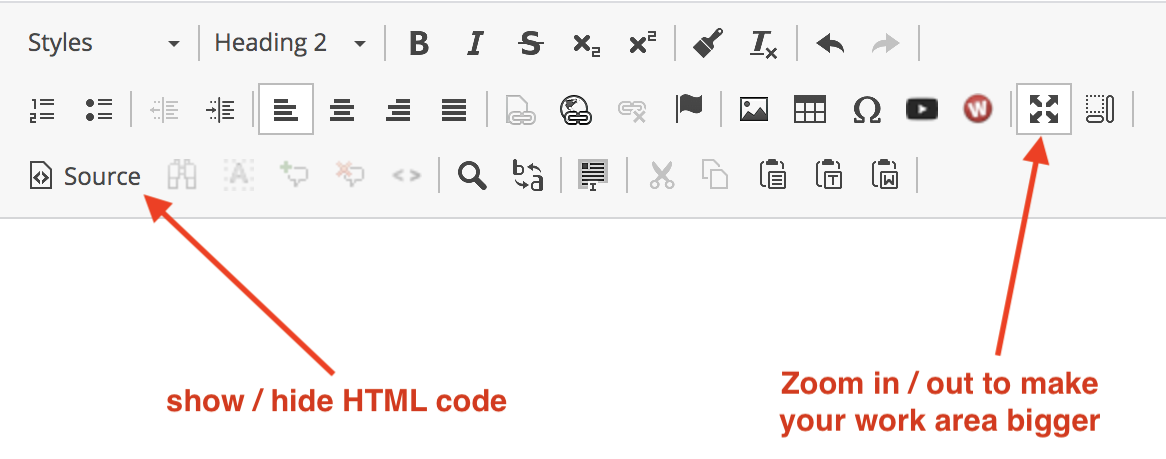
Figure 1: View Source code and Zoom in/out to maximum and minimize the work area.

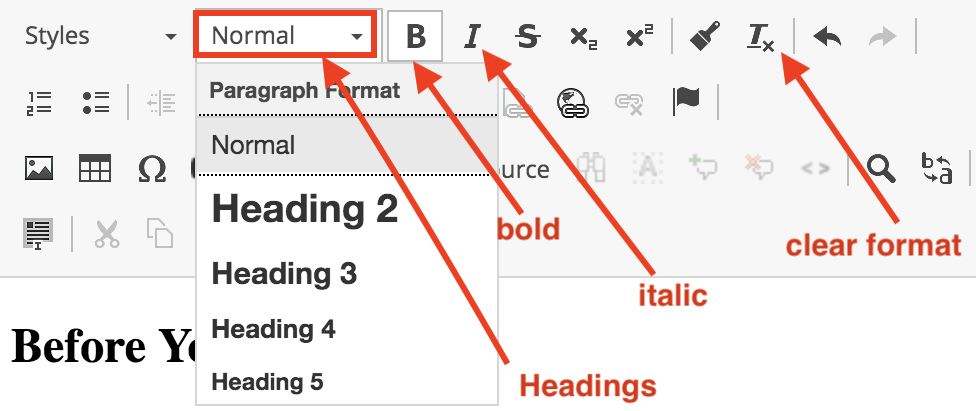
Figure 2: change Headings, Bold text and Clear Format
HTML is used to format content
Don't use presentational attributes such 'border', 'align', or 'bgcolor' etc. Use CSS styles instead.
| Problems | How to Fix |
|---|---|
| text alignment used in a paragraph <p align = "left">some texts</p> <p align = "center">some texts</p> |
You need to edit source code. See Figure 1. style="text-align: left/right/center" |
| image alignment: <img style="width: 111px; height: 112px;" align="left"> |
Use class="float-left/float-right" which will left or right align your image, and it also adds a small margin around the image. <img style="width: 111px; height: 112px; align:left"> |
| <img width="600" src=...> | <img style="width:600" src=...> |
|
Format tables <table border="1" cellpadding="1" ...> |
Remove codes like these - border="1" cellpadding="1", etc. Use responsive table classes to format table instead. |
|
Add margin or padding:
|
Headings
General rules:
- Start with heading 2 - <h2>. Each page can only have one <h1>. <h1> should be automatically generated in our Hippo CMS.
- Do not skip heading levels. (i.e. do not go from an <h2> to an <h4>, headings should be in order).
- Headings are structural elements, so do not pick a heading level simply for font sizing purposes. Pick a level that corresponds to the outline of the page.
- Do not use visual styling as the only way to communicate what your headings are, rather use actual headings<h1> – <h6>.
| Problems | How to Fix |
| Headings are not nested properly | Start with heading 2 - <h2>, then heading 3 -<h3>, etc, don't skip a level. See Figure 2. |
| Heading is missing text |
Don't use heading for extra padding or margin. You need to edit source code. For line space: Use Enter (on keyboard) to create a new paragraph (a line break), or Shift + Enter (on keyboard) to create a soft line break. For extra margin/padding: use the following css styles: e.g. <p class="margin-bottom-30"> this class creates a 30 pixel margin below this paragragh</p>
|
"Bold" tag used to format text
Please use <strong> for bold texts, don't use <b>. If the text is a heading, an 'H' tag (such as H1, H2, H3...) should be used instead.
If the text should be emphasized semantically, use the 'strong' tag instead. Because <b> doesn't convey any extra emphasis or importance". <strong> is different. It "represents a span of text with strong importance." There is a semantic meaning of importance here. In fact, a <strong> tag within another <strong> tag has even more importance. Semantic difference between <b> and <strong>, <i> and <em>
| Problem | How to Fix |
| Source code looks like: <b> bold texts</b> |
For regular text:
Source will look like: <strong> bold texts</strong> If text is a heading: Select the text, then choose "heading 2" or "heading 3" etc. (see Figure 2) |
Images
- Image with no alt attribute.
- Image link is missing an alternative text.
- Should an image be marked as decorative?
These three errors all mean your image does not have an 'alt' attribute (alt="brief description of the image"). When you select an image in the Image Picker window, type image description in the Alternative (Alt) Text input box. See examples of good Alt-Text, and the difference between image caption and Alt text
How to add alternative text: (two ways)
- Edit html code - recommended:
- Select the image, go to the Source View (see Figure 1)
- Add alt="your description of the image..." right after "<img ". Your code should look like <img alt="your description of the image" src=...>
- Double click the image, the image picker window should come up. Enter a description of the image in the Alternative Text fields (right above the Cancel and OK button). Note: if you have applied Image Responsive for the image earlier, you need to add that again.
Is the image free of text?
If the image with text is a logo, like the umd logo, library logo, or Green Office logo, it's ok. Otherwise, consider using text only or image as background.
Decorative image
In the case of a decorative image, a null (empty) alt text should be provided (alt="") so that it can be ignored by assistive technologies, such as screen readers. Our Siteimprove won't give it a warning either.
See more information on https://www.w3.org/WAI/tutorials/images/decorative/
"u" (underline) tag used to format text, or "i" (italic) tag used to format text
- If the text should be emphasized use semantic elements like <strong> or <em>. If the text is a heading, an H-tag (such as H1, H2, H3...) should be used instead.
- If you have to underline texts, add the custom style "font-underline". e.g. <p class="font-underline">my texts</p>
- If you have to make text italic,
- Select text and use the "Clear Format" tool to get rid of undesired formatting. (See Figure 2)
- With the text selected, use the "Italic" tool. (See Figure 2)
iFrame is missing a description
The iFrame has no 'title' attribute or the 'title' attribute is empty. To fix: Provide the frame with the attribute title=” ” and add a description of the content in the title.
You need to edit source code. See Figure 1.
Code example: <iframe tilte="Description of this iframe, like Hornbake google map">
Link identified only by color
When both the texts and the link are both bold, Siteimprove thinks there's not enough contrast. What you can do is to remove the <strong> tag around the texts. For example, The presentation is available on the UMD Libraries Twitter account.
The source code is: <strong>The presentation is available on <a href="https://twitter.com/
Remove the paring <strong> </strong> tag will solve the problem: The presentation is available on the UMD Libraries Twitter account.
If you really want those texts to stay bold, turn the link into a button is an option. See https://www.lib.umd.edu/
PDFs
Our university's IT Accessibility website provides great information on how to create accessible PDF documents.